1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
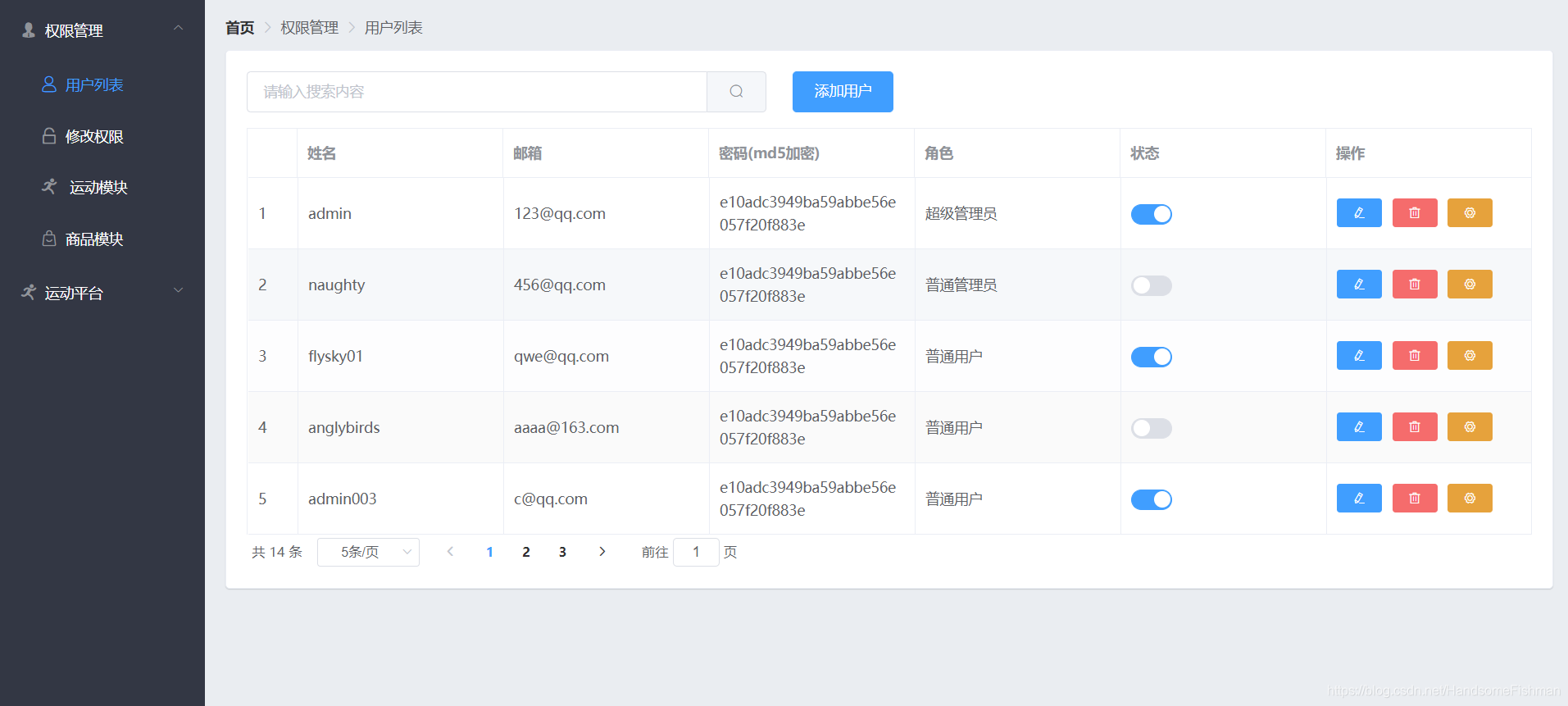
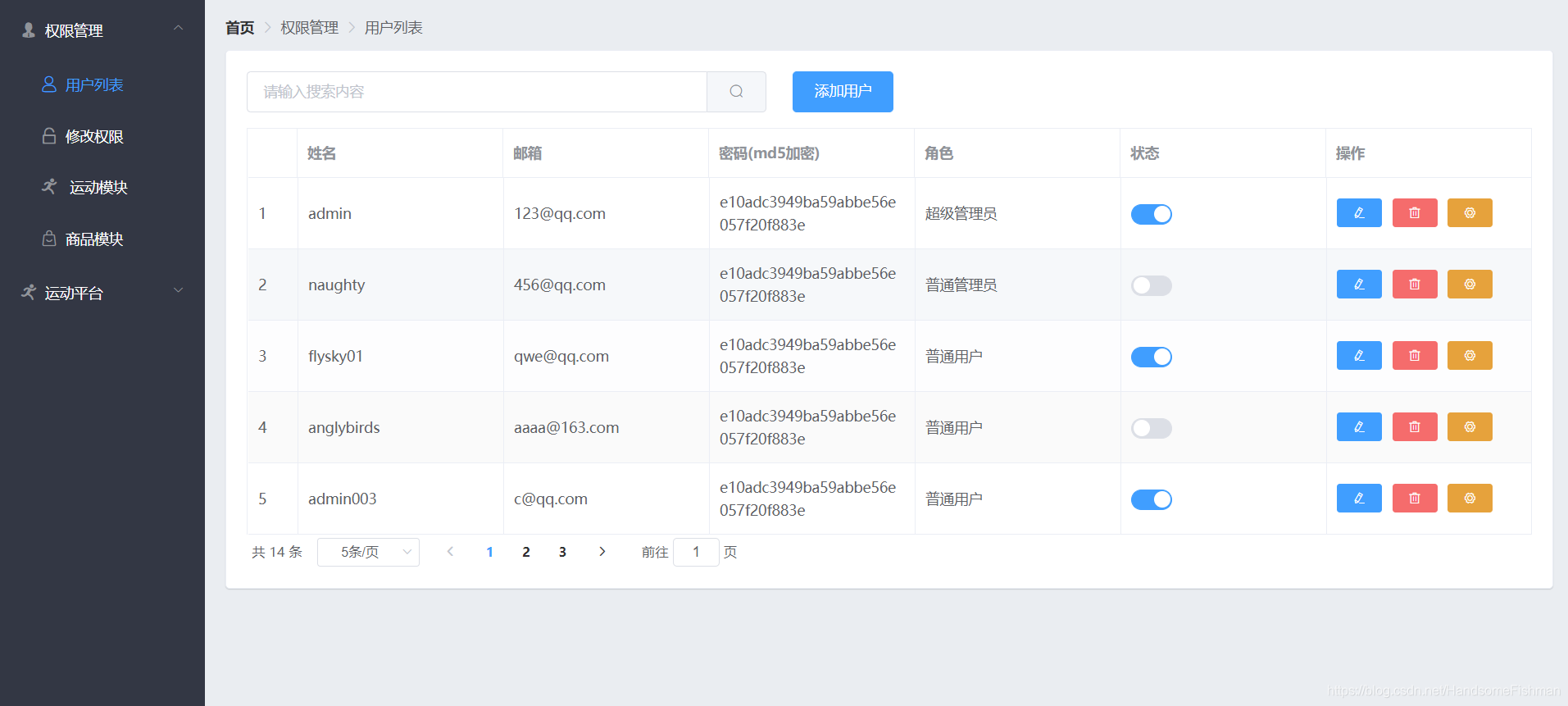
| <template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="25">
<el-col :span="10">
<el-input placeholder="请输入搜索内容" v-model="queryInfo.query" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userlist" border stripe class="table-margin">
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="密码(md5加密)" prop="password"></el-table-column>
<el-table-column label="角色" prop="role"></el-table-column>
<el-table-column label="状态" prop="state">
<template slot-scope="scope">
<el-switch v-model="scope.row.state" @change="userStateChanged(scope.row)"></el-switch>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showUpdateDialog(scope.row.id)"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="deleteUser(scope.row.id)"></el-button>
<el-tooltip effect="dark" content="分配权限" placement="top-start" :enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<div>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pageNum"
:page-sizes="[2, 5, 100]"
:page-size="queryInfo.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
></el-pagination>
</div>
</el-card>
<el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">
<el-form :model="addForm" :rules="rules" ref="addFormRef" label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input v-model="addForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addForm.email"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取消</el-button>
<el-button type="primary" @click="addUser">添加</el-button>
</span>
</el-dialog>
<el-dialog title="修改用户" :visible.sync="updateDialogVisible" width="50%" @close="updateDialogClosed">
<el-form :model="updateForm" :rules="rules" ref="updateFormRef" label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input v-model="updateForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="updateForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="updateForm.email"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="updateDialogVisible = false">取消</el-button>
<el-button type="primary" @click="updateUser">修改</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default{
created() {
this.getUserList();
},
data() {
return {
queryInfo: {
query: "",
pageNum: 1,
pageSize: 5
},
userlist: [],
total: 0,
addDialogVisible: false,
addForm:{
username:'',
password:'',
email:'',
},
updateForm:{
},
updateDialogVisible: false,
rules:{
username:[
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 4, max: 12, message: '长度在 4 ~ 12 个字符', trigger: 'blur' }
],
password:[
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 12, message: '长度在 6 ~ 12 个字符', trigger: 'blur' }
],
email:[
{ required: true, message: '请输入邮箱', trigger: 'blur' },
{ min: 5, max: 25, message: '格式不正确', trigger: 'blur' }
]
},
}
},
methods:{
async getUserList() {
const { data: res } = await this.$http.get("/allUser", {
params: this.queryInfo
});
this.userlist = res.data;
this.total = res.numbers;
},
handleSizeChange(newSize) {
this.queryInfo.pageSize = newSize;
this.getUserList();
},
handleCurrentChange(newPage) {
this.queryInfo.pageNum = newPage;
this.getUserList();
},
async userStateChanged(userinfo) {
const { data: res } = await this.$http.get(
"/userState", {
params: {id:userinfo.id,state:userinfo.state}
}
);
if (res != "success") {
userinfo.state = !userinfo.state;
return this.$message.error("账号状态更新失败!");
}
this.$message.success("账号状态已更新!");
},
addDialogClosed(){
this.$refs.addFormRef.resetFields();
},
addUser(){
this.$refs.addFormRef.validate(async vaild=>{
if(!vaild){
return;
}
const {data:res} = await this.$http.post("/addUser",this.addForm);
if(res!="success"){
return this.$message.error("添加失败!");
}
this.$message.success("添加成功!");
this.addDialogVisible = false;
this.getUserList();
})
},
async deleteUser(id){
const confirmResult = await this.$confirm('此操作将永久删除用户,是否继续?','提示',{
confirmButtonText:'确定',
cancelButtonText:'取消',
type:'warning'
}).catch(err => err);
if(confirmResult!='confirm'){
return this.$message.warning("已取消删除!");
}
const {data:res} = await this.$http.get("/deleteUser",{
params: {id:id}
});
if(res!="success"){
return this.$message.error("删除失败!");
}
this.$message.success("删除成功!");
this.getUserList();
},
async showUpdateDialog(id){
const {data:res} = await this.$http.get("/getUpdateUser",{
params: {id:id}
});
this.updateForm = res;
this.updateDialogVisible = true;
},
updateDialogClosed(){
this.$refs.updateFormRef.resetFields();
},
updateUser(){
this.$refs.updateFormRef.validate(async vaild=>{
if(!vaild){
return;
}
const {data:res} = await this.$http.post("/updateUser",this.updateForm);
if(res!="success"){
return this.$message.error("更新失败!");
}
this.$message.success("更新成功!");
this.updateDialogVisible = false;
this.getUserList();
});
},
},
}
</script>
<style lang="less">
.el-breadcrumb{
margin-bottom: 15px;
font-size: 16px;
}
</style>
|